今天要介紹的就是GA事件設定 – 針對特定按鈕或特定連結追蹤他的觸發點擊次數。
使用舊版的Google Analytics(2020/10月以前的版本) 如果要追蹤特定的按鈕點擊,像是活動頁的某個連結、訂閱按鈕的點擊次數…等,可以在後台埋入相關的js事件程式碼,透過觸發該追蹤按鈕,將資料傳送到Google Analytics,並在GA的行為報表裡顯示事件次數。
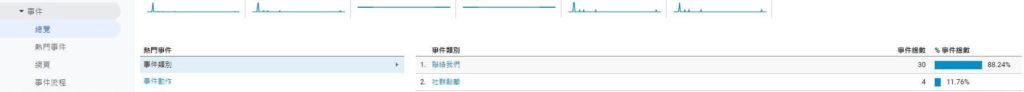
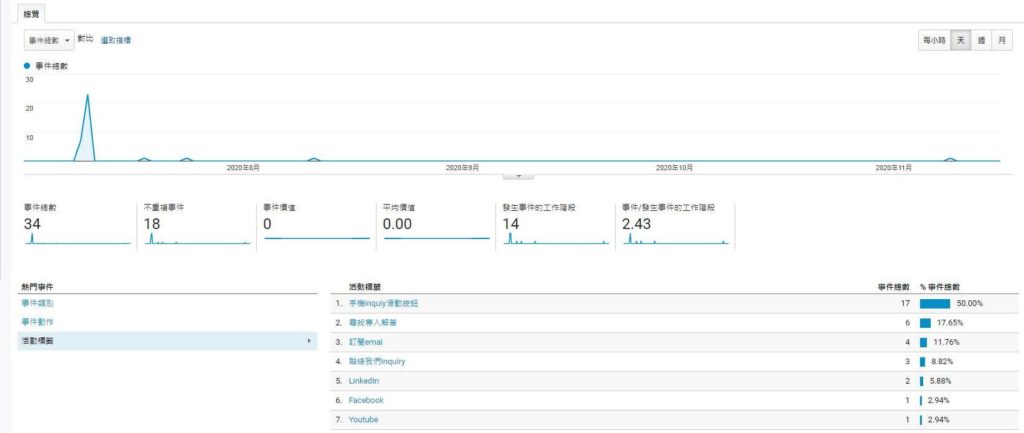
首先介紹一下GA行為報表裡面的事件,分為「標籤分類」、「事件動作」、「活動標籤」以及「事件價值(選填)」
GA事件4個設定值:「標籤分類」、「事件動作」、「活動標籤」、「事件價值(選填)」
分類、事件動作、標籤沒有特定設定值,依照需求設定的方式各有不同,只要是讓自己好分辨判斷即可。
舉例來說…
- 標籤分類:標籤的可以用大方向來區分,像是eCommerce、社群點擊、聯絡我們
- 事件動作:最常使用的就是瀏覽(View)以及點擊(Click)
- 活動標籤:我會把他設成最小單位的名稱,也就是這個識別這個追蹤按鈕的名稱,比如說:「加入購物車」、「註冊會員」、「開始結帳」…等。
小試身手一、追蹤訂閱電子報按鈕
以官網的訂閱按鈕或是其他的特殊連結來說,首先你要知道的有
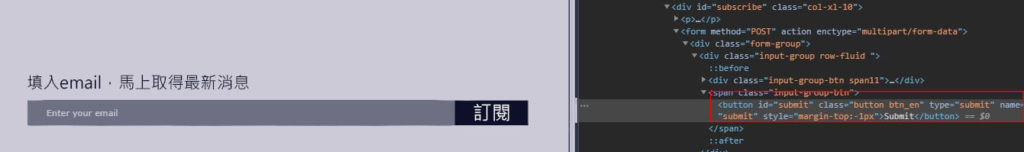
Step1. 找出欲追蹤按鈕ID
這個部分主要是在追蹤當你點擊某個圖示的時候,可以判斷是誰被點了,並傳送相對應的事件到GA裡面。
為什麼是找ID?
一個頁面裡只會出現一個ID,可以精確地知道是哪一個按鈕被點了;換句話說,如果你將追蹤點設成class,可能就會有重複觸發的問題。
在編寫HTML時就可以將該元素加入方便識別的ID,例如「訂閱按鈕」可以設成id=”subscribe”;要追蹤FB的icon點擊次數,就可將id設為id=”facebook”。

Step2. 將該ID新增追蹤事件(addEventListener),並傳送GA事件【使用analyitcs.js的寫法】
傳送給Google Analytics的規則是
ga(‘send’, ‘event【事件】’, ‘標籤分類【可以使用社群媒體一個分類、訂閱電子報一個分類】’, ‘做什麼動作’, ‘在GA顯示時要顯示什麼名稱or 活動標籤’)
下方程式碼是設置的範例。
document.querySelector('#submit').addEventListener('click',function(e){
ga('send', 'event', '聯絡我們', '點擊', '訂閱email');
});
上述的程式碼就相當於,當你點到訂閱這個按鈕時,就會觸發 id=’submit’ 這個元素,並將你設置的資料傳到對應的事件裡面。若要看報表,可前往Google Analytics後台 > 行為 > 事件 裡查詢。


如果要馬上確認有沒有成功,也可以在網頁點擊按鈕後,到GA的【即時>事件】面板裡面看到點擊後傳送的資料。
不只是追蹤訂閱電子報的按鈕,也可以把哪一個社群最常被點擊都寫在追蹤裡…
window.addEventListener("DOMContentLoaded", function() {
//social media
document.querySelector('#facebook').addEventListener('click',function(e){
ga('send', 'event', '社群點擊', '點擊', 'Facebook');
});
document.querySelector('#youtube').addEventListener('click',function(e){
ga('send', 'event', '社群點擊', '點擊', 'Youtube');
});
document.querySelector('#linkedin').addEventListener('click',function(e){
ga('send', 'event', '社群點擊', '點擊', 'LinkedIn');
});
//contact us, inquiry
document.querySelector('#submit').addEventListener('click',function(e){
ga('send', 'event', '聯絡我們', '點擊', '訂閱emai');
});
document.querySelector('#inquiry').addEventListener('click',function(e){
ga('send', 'event', '聯絡我們', '點擊', '產品詢問');
});
}, false);
備註: 可運用GA搭配 次要維度:到達網頁 觀察哪一個頁面的按鈕最常被觸發,或是哪一個頁面瀏覽高卻轉換率低…等分析。