今天要講的【wordpress不用外掛系列】主題是「固定側邊欄」,只需要在CSS增加這兩段屬性,就可以將你的側邊欄隨著滑動畫面,固定在右側的空間內滾動。
直接來看一下codepen上的滾動效果…
See the Pen Scroll animation by Ruby (@Rog95) on CodePen.
定位 Fixed vs Sticky 差異
跟position:fixed定位不同的是,fixed是固定在整個畫面上的某一個位置,受使用者的滾動位置影響,像是常見的【置頂導覽列】、右下角固定的【即時客服按鈕】- 不管滾動到哪一個位置,該元素都維持在使用者畫面固定的位置上。
而position:sticky 則介於position: relative和fixed之間,既限制在其父元素的範圍內滾動,也受使用者的滾動位置影響。
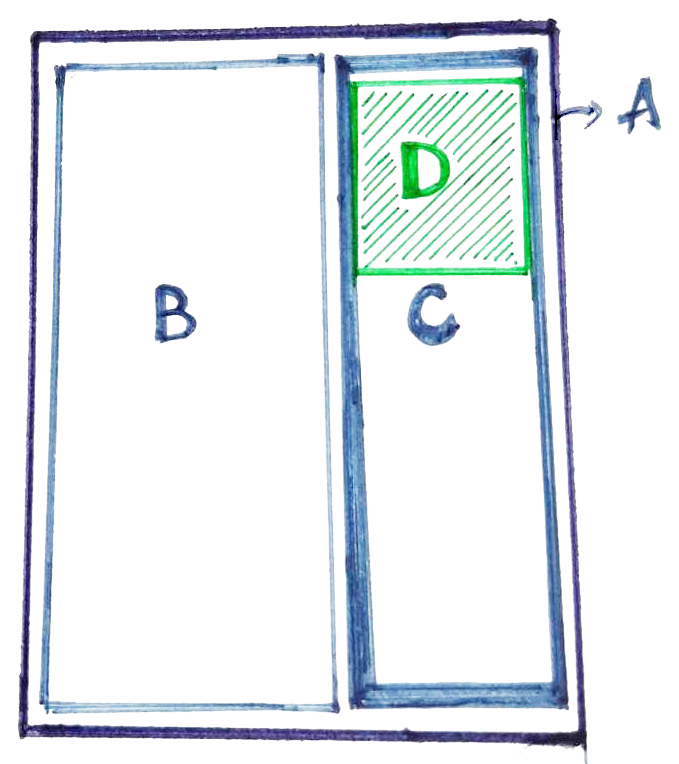
畫個示意圖來講解,請記好這張圖,下面都會用這張圖來講解

首先,固定側邊攔你只需要加上2段CSS就夠了
找到區塊D的Class,假設是 .sidebar-sticky 好了,只要加上以下兩行CSS,基本上就完成了固定側邊攔的動作
.sidebar-sticky{
position:sticky;
top:100px; /*看你要設定黏在螢幕上離頂端多少距離的位置*/
}就是以上這兩段CSS
記得設定top的屬性是必要的,沒有top屬性,程式會不知道你要固定在哪個位置。
WordPress 要去哪裡加這兩段CSS?
最簡單的方式就是去WordPress後台 「外觀」>「自訂」>「附加的CSS」
貼上這兩段CSS即可
你也可以參考不用外掛,3種方式教你如何在WordPress裡面引入自訂CSS或JS檔 👉
針對Mac Safari,你也可以另外新增,確保Mac上也可以正常執行
.sidebar-sticky{
position:-webkit-sticky;
}如果你成功了,恭喜你!
但有很多時候,設定完以上的CSS,固定側邊攔還是不會動(程式就是充滿滿滿的驚喜),最常見的有這2個的原因
固定側邊欄不會動? 90%卡在父元素
1. 任何一個 ancestors (父元素們) 設定到overflow: auto/ hidden/ scroll (最常見)
以範例 (圖1) 來說,要上下滑動的區塊是D,身為他的父元素們(區塊C、區塊A…延伸到<body>) 的CSS都不能有overflow的值是auto/hidden/scroll
解法 – 設定父元素們 overflow : visible
如果沒有很多層,你可以往上一層一層找到父元素們,並加入 overflow:visible 的CSS
若是懶得找也可以直接使用jQuery或是JS設定區塊D的所有父元素
//jQuery
$('.sidebar-sticky').parents().css('overflow', 'visible');
2. 父元素沒有足夠的空間可以滾動
2.1 外層區塊(圖1 的區塊A)設定到 align-items:flex-start/ flex-end/ baseline/ start/ center/ end
如果你的container(圖1中的 區塊A)是使用flex 去定位B、C,很有可能會為了將B、C區塊向上對齊而使用align-items屬性,而align-item的值若是flex-start/ flex-end/ baseline/ start/ center/ end 都會導致C的高度不足以給D滾動
解法 – 區塊A的display屬性是flex,垂直定位需設定為align-items: stretch
這樣一來,區塊C才會有足夠滑動的空間供區塊D滑動(如圖1),否則區塊D很有可能滑一下就卡住了
2.2 任何一個 ancestors (父元素們) 設定到height
這個情況會發生在你在任何一個父元素中設定到height,而這個父元素的height<=你要滾動元素的height,導致他沒有地方滾動
以上兩個是最常見不會動的原因,再來就是比較少發生、但也是可能的原因之一
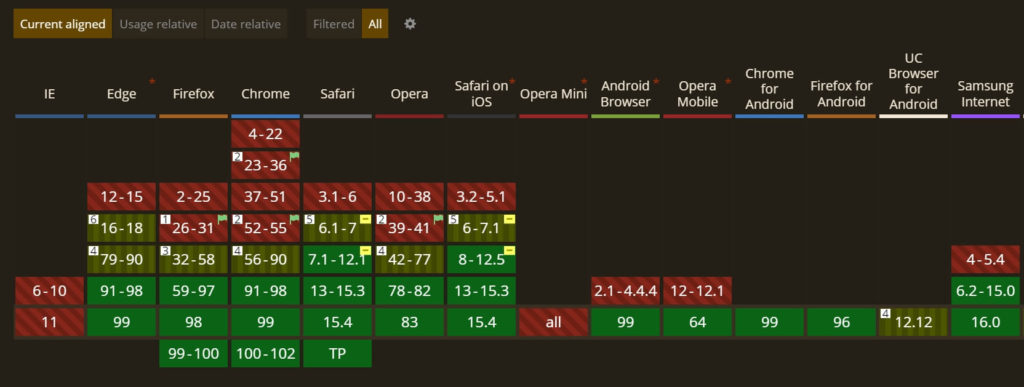
3. 某些瀏覽器不支援position:sticky

現在其實基本上瀏覽器都有支援position:sticky,但以防萬一忙了很久,結果你是那個萬中選一,可以先去查一下【position:sticky 的瀏覽器相容性】
總結
如果想要有固定側邊欄的效果,基本上只需要CSS就可以解決
Step1. 設定sticky sidebar 所需的CSS,也就是position以及top屬性
如果不會動…
Step2. 確認 ancestors(父元素們)的 overflow值是visible
再不會動…
Step3. 確認父元素(區塊C) 有沒有足夠的空間(高度)讓本身(區塊D)滾動
看更多【wordpress不用外掛系列】
👉 3個步驟在網頁嵌入響應式RWD Youtube影片 | 手把手教學
👉 WordPress在首頁新增3篇最新文章
👉 WordPress不用外掛,輕鬆自製閱讀進度條
👉 不用外掛,3種方式教你如何在WordPress裡面引入自訂CSS或JS檔