使用wordpress若是要加入自己的custom css,最簡單的方法除了使用內建本來就有提供的”附加css”,無非就是使用外掛套件來幫你達成目的,但是當你的需求越來越多,旁邊的套件越來越雜、越來越多,看了就很阿砸,所以盡量可以小編傾向能改就自己改,有些方法還只需要加入一行程式碼,即可大功告成,以下是我有使用成功的方式,一起來看看吧!
方法一、使用佈景主題裡面的”附加css”
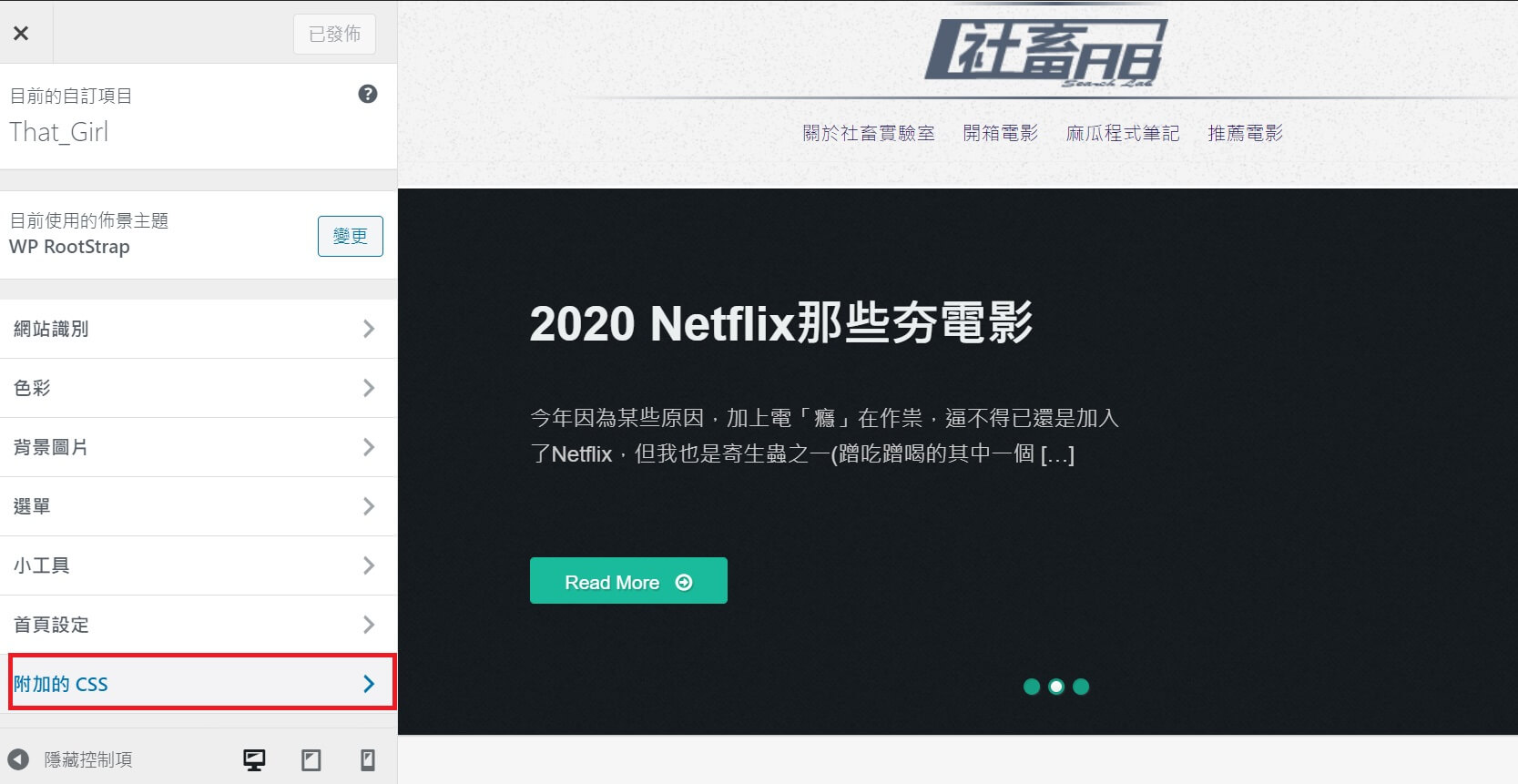
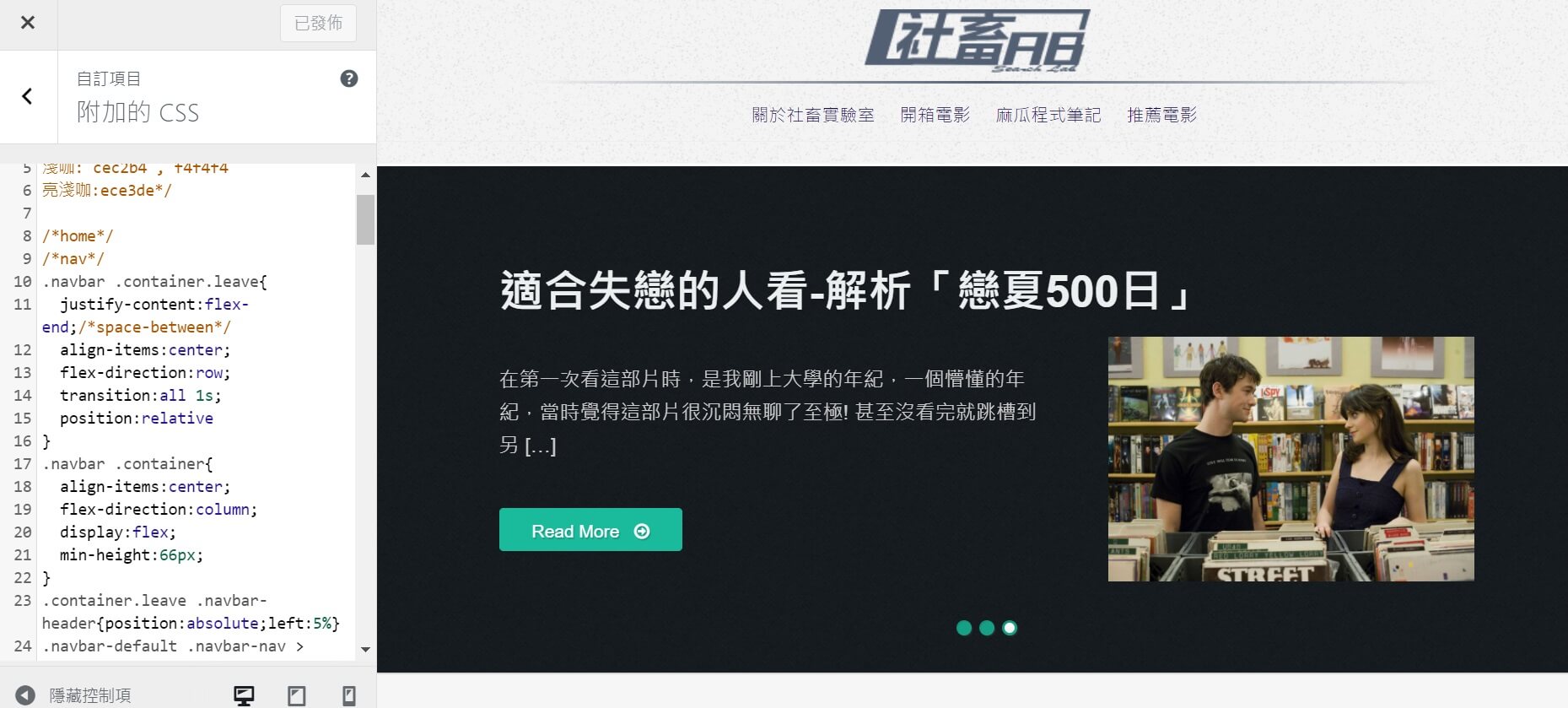
這個方法適合使用在當你自訂義的css沒有很多的時候可使用。Step1: 「外觀」的「自訂」

點進「外觀」>「自訂」你會看到「附加的css」選項

就大功告成啦!
- 程式碼不好管理 它會將你新增的這些程式碼,新增在每一頁裡面,管你是誰,全部加,如果頁面有同一個class的內容也會一起被改到,變成你還要在class的最前面加上這個頁面的class,來區分這兩個雖然有同一個class但是指的是不同頁面的。如果你只想要將特定的css/js檔出現在特定頁裡,可以點這裡方法三
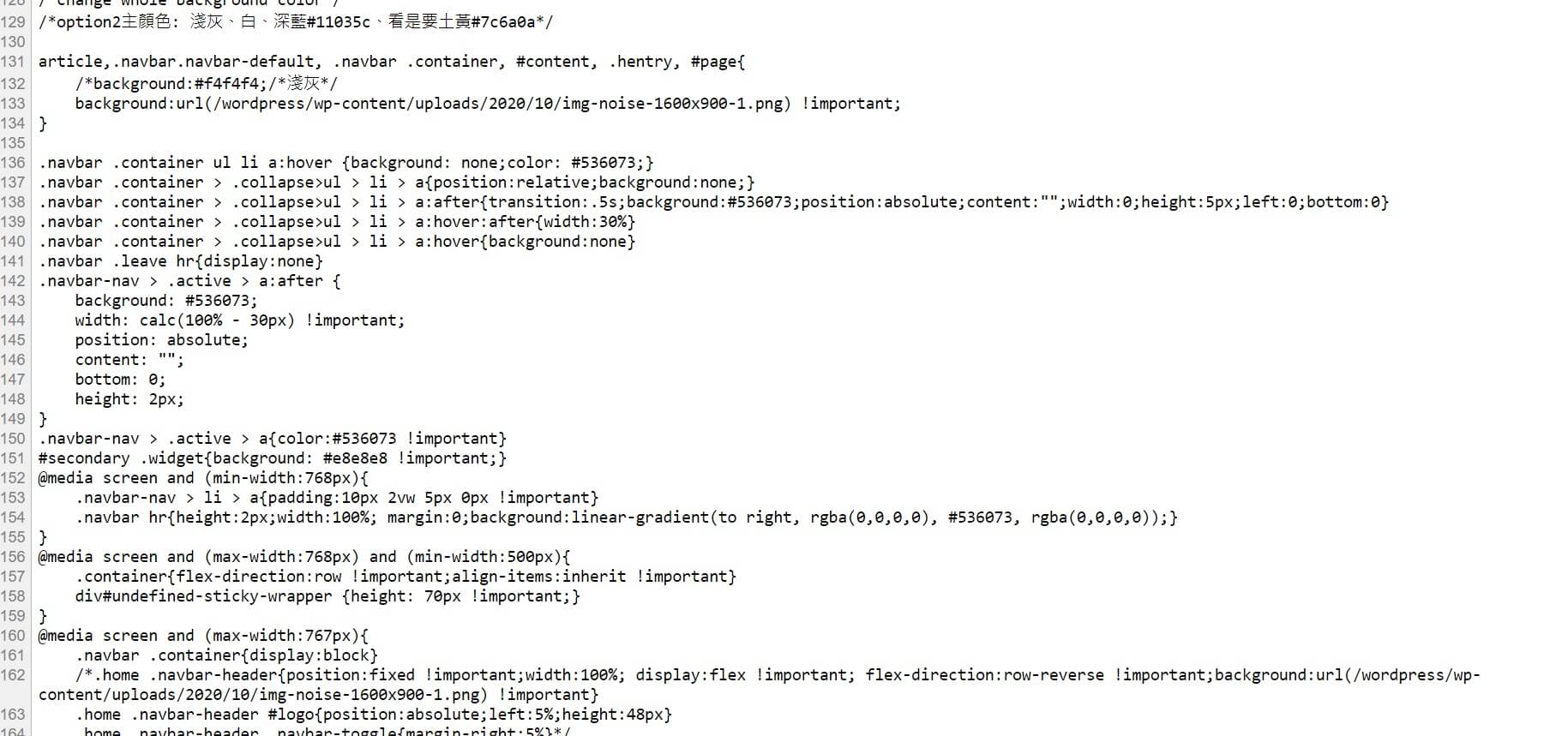
- 對SEO不友善 當你有很多的custom css,你會發現你在「檢視網頁原始碼」時,前面一大段都是你打得css,也就是直接內嵌在html檔裡面,如果自己編寫的css太多,不僅會導致原始碼頁面越來越龐大,真正的內容要讀到很後面才載入,對於SEO並不友善。

方法二、 修改functions.php
這個方法相較於上面那個方法對SEO較友善,因為他是外部嵌入連結的檔案,在html裡面也就只有一行的link,頁面也乾淨許多,但缺點跟第一點一樣,他也會在每一頁載入相同的檔案。 使用這個方法只要將該佈景主題的functions.php打開,在function裡面加上custom的js 或css檔的路徑就可以了,如下方的範例:
wp_enqueue_script( 'script', get_template_directory_uri() . '/js/custom.js', array('jquery'));
wp_enqueue_style( 'stlye', get_template_directory_uri() . '/custom_css.css'); ?>在這裡我分別加上了放在js資料夾裡面的custom.js檔、以及主目錄下名為custom_css.css的css檔,這樣就可以成功載入這兩個檔案了。
方法三、 在特定頁面載入特定css檔案,修改header.php
當程式碼很多的時候,這個方法不僅好管理,也可以在特定頁面載入特定的css/js檔,也就是說,他不會跟前面的方法一樣,所有的頁面都載入相同的檔案,而是在特定頁面載入特定檔案,但相對來說,前置操作些許複雜。
Step1: 打開herder.php檔
找到
<?php wp_head(); ?>接續在下面加上
<?php if (is_single() || is_page()) {
$head = get_post_meta($post->ID, 'head', true);
if (!empty($head)) { ?>
<?php echo $head; ?>
<?php } } ?>Step2: 打開隨便一則文章或是頁面,打開自定義區域
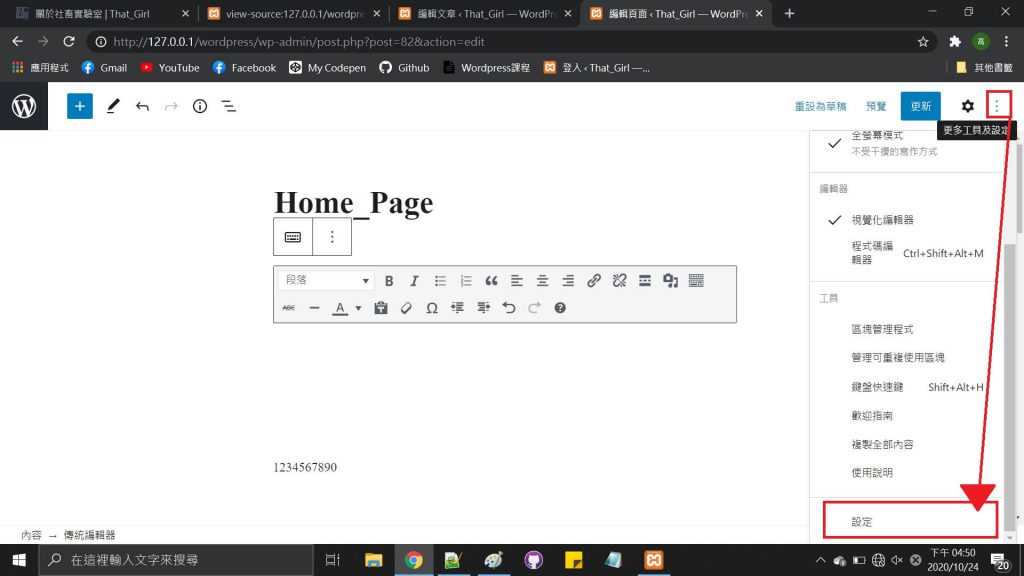
打開你想要放css的地方(某一個頁面/或是文章),移到最右邊有三個點點「更多工具及設定」,點開後移到最下面,會有一個「設定」選項

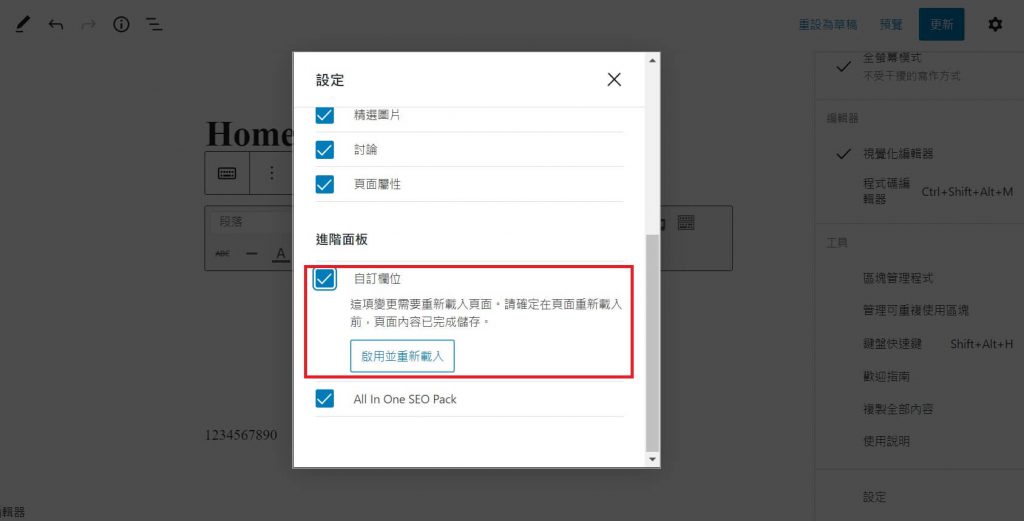
點開後,移到最下面會有一個「自定欄位」的選項,給他勾起來~~
點開之後要記得按下「啟用並重新載入」,不然會沒有儲存到。

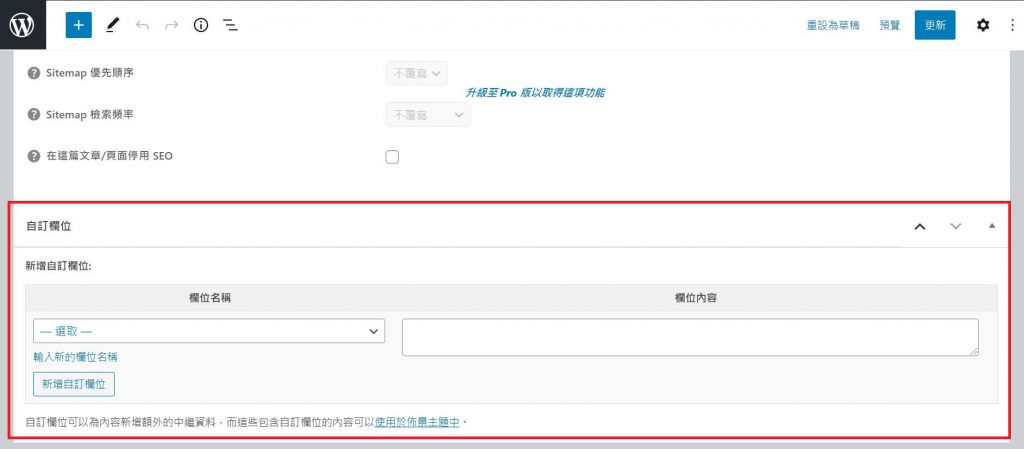
重新載入後,把編輯頁面拉到最下面就會看到開啟的「自訂欄位」的區塊

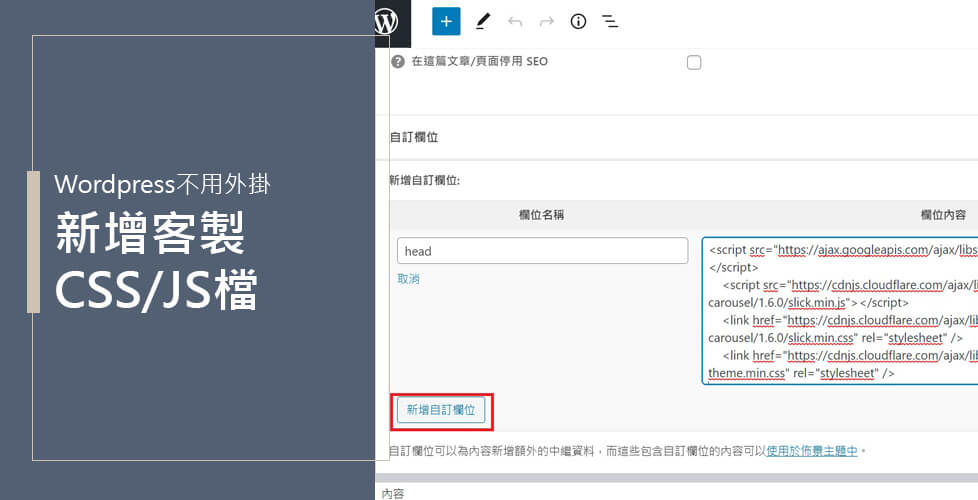
Step3: 將你的css檔連結放入欄位內容裡
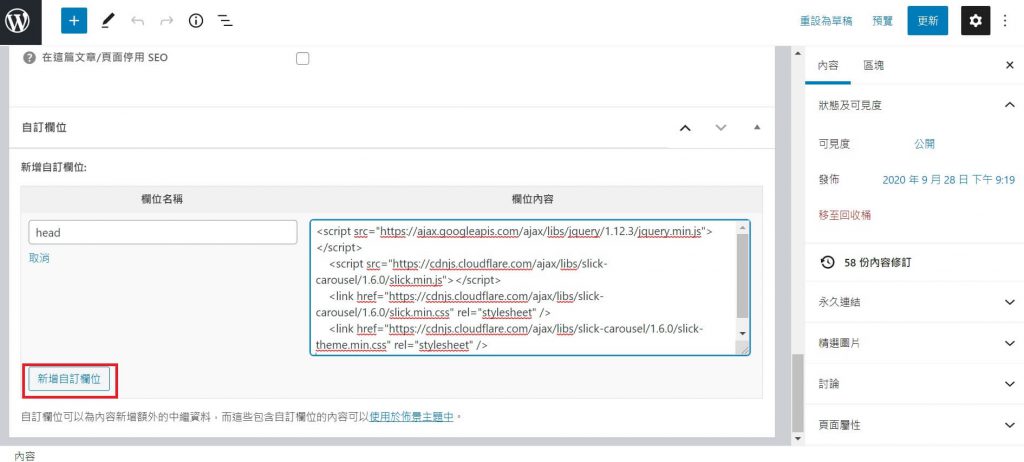
在選取的下方有一個輸入新的欄位名稱,點下去後輸入’head’並填入右側欄位內容,如下圖
輸入完成後,要記得按下「新增自訂欄位」儲存,就完成啦!
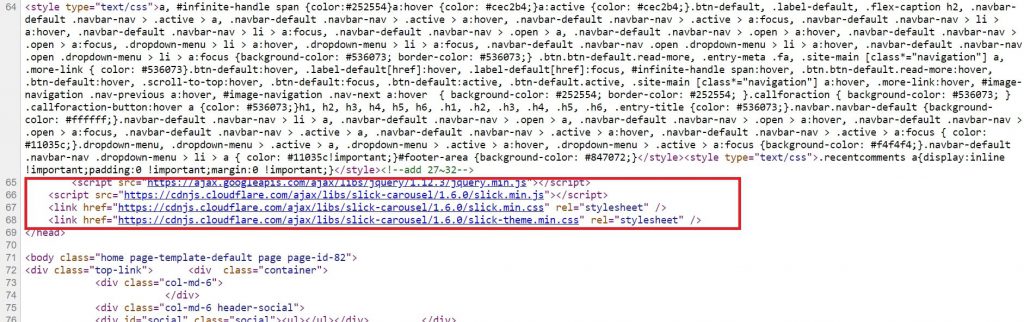
打開「檢視原始碼」確認有沒有成功

在剛剛自訂的頁面右鍵「檢視原始碼」查看剛剛輸入的自訂連結有沒有成功。
若有成功,你可以在原始碼裡面的<head></head>之間看到你加入的連結碼。
不管是用什麼方式,都可以打開檢視原始碼確認css/js檔有沒有載入。
WordPress 自己寫,不用外掛系列
👉 固定側邊欄只要加這2段CSS | 不會動90%都是卡在父元素 |【wordpress不用外掛系列】
👉 【無痛教學】用Google Tag Manager 於網站中置入即時客服按鈕 [GetButton]
👉 3個步驟在網頁嵌入響應式RWD Youtube影片 | 手把手教學