疫情肆虐,電商崛起,除了既有大家熟知的大型購物商城 ,如: MOMO、蝦皮、PChome…等,近幾年也越來越多廠商傾向自己架購物網站(如使用91APP、shopline)。
擁有自己的客群、不想放在平台上跟別人價格競爭,成為了自架電商網站的主要誘因。
自架電商優點
- 建立品牌形象
- 少了高額開店費用
- 擁有自己的忠實客戶名單
自架網站最大的優點就是「客製化」,可以從官網建立自己的客群喜好、加強商品的價值,而非購物商城的價格導向、跟其他人戰的你死活。
除了透過內容行銷、獨一無二的網站設計來建立「品牌形象」之外,另外一個原因就是「不願意被剝第二層皮」,購物商城需要開店費 + 高額抽成 + 年費…等費用,像MOMO光是售價抽成就抽了30%,相較之下,自架電商費用幾乎可以砍半甚至可以是購物商城的1/10(使用開源軟體)。
再者,最重要的原因是…在既有的購物商城(如:MOMO, Pchome)上怎麼努力賣,客戶始終屬於購物商城的,而非屬於自己品牌養出來的忠實客戶。
然而…
自架電商種種優點看似屌打購物商城,卻忽略了自架電商本身的缺點 – 什麼都要自己來。
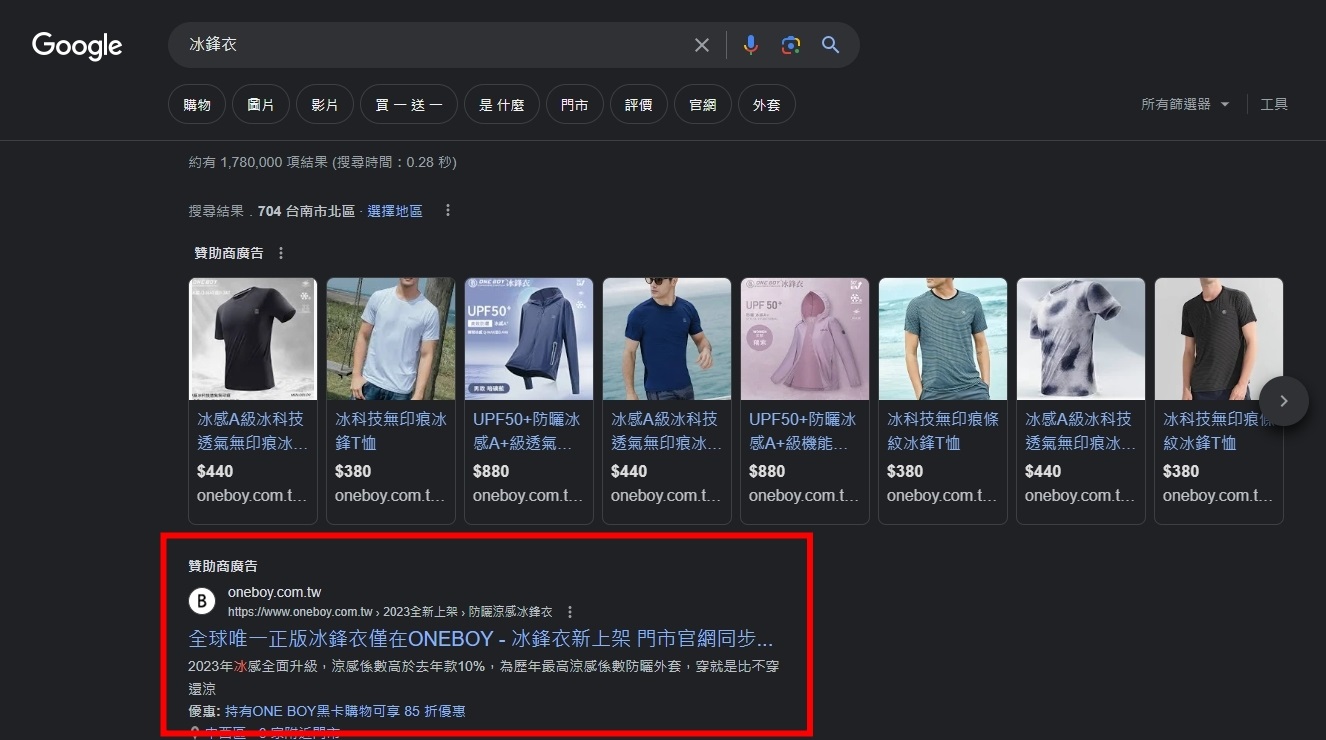
在購物商城裡,擁有商城本身的既有客群、流量,「蹭熱度」是最基本的,甚至平台本身也會幫你打Google廣告,所以你不用太擔心東西會賣不出去。
但回歸到了自架電商,才發現…無法有效取得流量,尤其是無法在自然搜尋上取得足夠流量的困境,而這個問題主要歸因於:內部人力不足、沒有相關技術人員注意到這個部分,導致常觸犯到SEO那些沒有那麼重要,卻也可以撼動排名、流量的要素,也導致業主必須花更多錢在曝光、廣告、甚至是代操公司上。
今天要說的,就是點出那些「自架電商常犯SEO的錯誤」,並分享如何改善這些常不經意觸碰到的seo眉角,讓你也可以自己動手開始優化官網的seo。
相似文章: 網站剛上線有什麼需要注意 | 白手起家的網站不得寵就要更努力
電商常犯的3個常見SEO眉角
1. 商品說下架就下架,殊不知該頁面可能是主要流量來源
既然是電商,一定也就常有商品迭代、改版、缺貨的問題。
但相較於在頁面上標註「缺貨中」,較常見的做法恐怕是直接關閉該頁產品頁。
然而… 你知道直接關閉頁面對於SEO其實非常有害?
以前做的努力都功虧一簣
該頁有可能是自然搜尋中主要的引流來源,你直接關閉影響到的不只是產品那麼簡單,還會大大影響整個網站的流量,造成流量大幅下降。
不利於 Google 的中心思想:給使用者最好的搜尋體驗
搜尋引擎並不知道你已經將該頁移除,還是會有很多人從搜尋結果中點擊進入這個頁面,
因為下架後的產品頁面不復存在,消費者會看到大大的「404」或是「這個頁面已不存在」,間接造成跳出率大幅上升,也影響到消費者的啟蒙子。
那怎麼辦?
你可以這麼做…
方法一、在該頁標示「缺貨」即可,而非關閉頁面
比起直接關閉頁面,更好的做法是將該頁留著並標示「缺貨」、或「補貨中」,
你也可以頁面下方加入相似產品的連結,將原本的流量引進其他產品頁。
方法二、301轉址 : 將該產品頁網址導向其他頁面
若你真的執意要下架產品、關閉產品頁,請確實做好301轉址。
就是只要有人從舊網址A進入網站時,程式會自動將使用者導向其他頁面B,而A頁面將無法進入,每次看到的都會是頁面B。
你可以自己設定要導向哪一個頁面,一般比較完整的電商架站平台都會有類似的功能,可以讓你透過設定完成轉址,不用自己寫程式碼。
那要導向哪一個產品頁面?
可以導向相似規格的產品、產品分類頁、或是首頁即可。
2. SEO基礎設定不足/錯誤
目前市面上的電商架站,許多都主打「不會程式也能輕鬆架站」的優點,但盲點是,
為了快速把站架起來,許多網頁的組成都是以圖片的形式組成。
這代表什麼?
Google 根本不知道你的網站內容是什麼,你要知道,網站除了給消費者看,另一個重要的客戶就是Google,你必須要讓 Google 知道你網站的內容是什麼,他才有辦法幫你依照關鍵字關聯性排名。
而圖片對於Google來說,什麼都不是
至少 Google 現在的技術無法解析圖片裡面的文字。
那怎麼辦?
你可以這麼做…
方法一、設定圖片alt屬性
他在html 的呈現方式會是這樣
<img src=”圖片網址” alt=”(針對圖片的敘述)”>
一般電商架站系統都會以「替代文字」讓業者自行填入。
你要確保的是,圖片都填入圖片、主題相關的關鍵字,一方面是當圖片因種種原因無法顯示時,這個你設定的「替代文字」就可以派上用場,讓讀者可以大概知道這張圖片可能是什麼樣子的內容;一方面也讓 Google 知道你這張圖片的內容大概是什麼。
對網站的效益就是增加曝光機會。
除了一般的搜尋結果,也可以出現在圖片的搜尋結果裡面。
但…圖片終究不比文字有效,文字要怎麼設?
方法二、 “H1″、”H2″、”H3” 標題設置
大部分的電商架站平台都會提供基本的SEO設定,所以不用擔心要自己寫程式,你只需要確保下面提到幾個值確實填寫即可。
H1, H2, H3 簡單來說就是大標題、小標題、再小一點的標題,對 Google 來說就是 重要資訊 >次要資訊 > 相對較不那麼重要的資訊。
好一點的電商架站平台可以支援到H5,但沒有絕對,有些甚至沒有提供這個基本的功能。
沒有提供設置的地方怎麼辦?
方法三、 自訂HTML (進階)
如果電商架站平台沒有提供H1、H2、H3 標籤讓你填寫,你可以使用「自訂HTML」。
大部分的電商都有提供「嵌入自訂HTML」,你可以學一些簡單的HTML,把<h2>、<h3> 補起來,基本上就可以改善這個問題。
3. 重複內容的產品頁
Google 一直在追求的就是讓使用者可以獲得更多更多元、精確的內容,所以當有許多內容是一樣的,他會覺得這個網站/頁面的品質不是很好,進而下降其中一頁的排名或多頁的排名。
什麼叫做重複內容?
比如你有一個產品A,他的顏色規格可能有黑色、白色、黃色
你為了讓網站的產品看起來多一點或是種種原因,將每個產品都有自己的獨立頁面,複製了同樣的產品頁三次,差別只在於主圖的顏色不同,那這三個頁面就是屬於重複頁面。
那怎麼辦?
方法一、 使用 Canonical 標記
Canonical 是什麼?
如上述的例子,canonical 用意在改善重複性內容,並告訴google,我這個是相似的網頁內容喔! 不要懲罰我 !
在HTML裡會長這樣…
<link rel=”canonical” ref=”原範本網址”>
常使用的時機會是在你不得已有很多相似內容網頁的情況下,如…
- 同一個產品不同規格型號(顏色不同、size不同…等)
- 不同網域,同樣內容
你可能為了觸及不同族群,而將文章放在3個不同的網站上
或者
你擁有不同入口的首頁: https://example.com vs https://example.com/index.php
方法二、 換個方式 & 換個角度說故事
這個方法的優點有三個
1. 可以測試你的文案,測試哪個痛點才可以打中消費者
2. 一方面還可以針對同樣的商品擴及不同的關鍵字,擴大接觸更多的潛在消費者
3. 操作順利的話可以同時提升多個頁面的排名