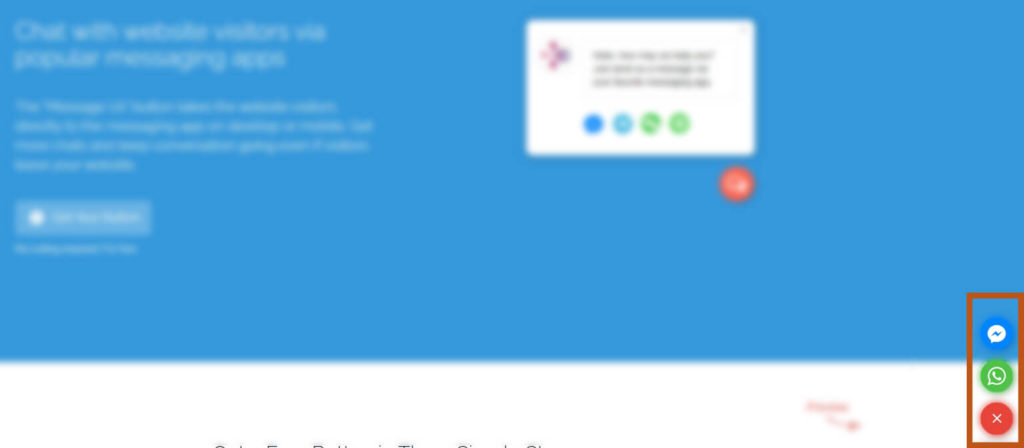
在許多電商平台你一定有看過這樣的及時客服按鈕,但你知道這個按鈕其實不用自己寫程式嗎?

今天就要來教你如何快速利用套件GetButton + Google Tag Manager 安裝這個客服按鈕在網站上。
可以用在電商網站、CMS系統(如Wordpress、Joomla)…等網站中。
首先進入GetButton.io,開始客製你的客服按鈕
進入GetButton.io客製你的客服按鈕、並產出程式碼
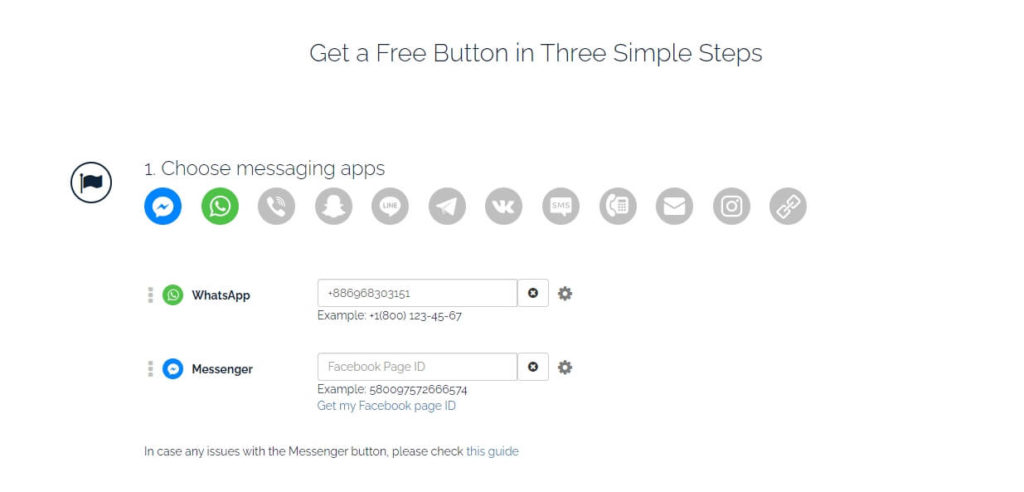
Step1. 選擇你要放的社群聊天室,並依照對應的聊天室填入你的帳號

Facebook Messenger、Whatsapp、Viber、Snapchat、Line、Telegram、Vkontakte、SMS (only for mobile)、Call、Email、Instagram
(沒有支援WeChat)
每個不同的客服軟體會有相對應要填入的資料來連結擬在該軟體的帳號。
舉例來說,如上圖是選擇 Facebook的Messenger和 Whatsapp
用 WhatsApp 就是輸入你的手機;
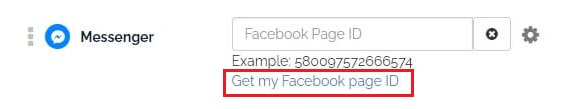
用Messenger來說就是輸入你的Facebook Page ID
那要怎麼找你的Facebook page ID, 有兩的方法
1. 點擊下方[Get my Facebook page ID]

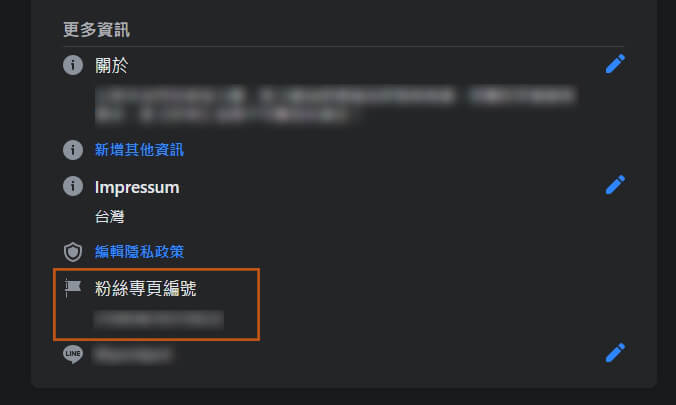
2. 若很不幸的失敗、找不到,你可以去粉絲專頁手動尋找 (前提是你要有粉絲專頁的管理權限)
進入粉絲專頁後 → 點擊上方導覽列【更多】→下拉選單的【關於】→ 進入後拉到最下方看到【更多資訊】下方會有【粉絲專頁編號】

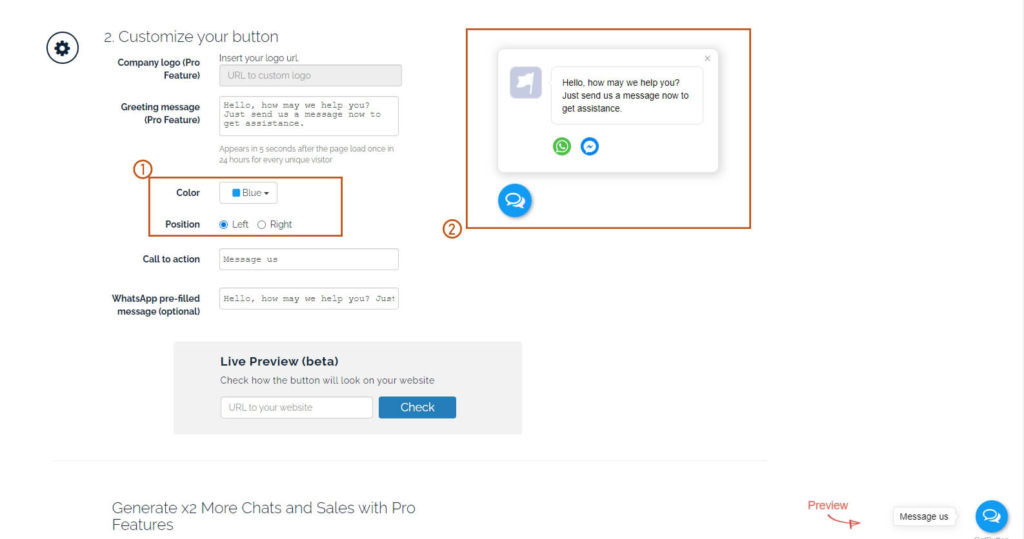
Step2. 客製按鈕顏色、資訊

你可以客製每個客服軟體的icon顏色(如圖中標示1);並在右側看到更換後的按鈕樣式(如圖中標示2)
小提醒: 如果是使用GetButton的免費版本,只能接受2個社群平台的聊天室;若要更多顆按鈕,就要升級到PRO方案,
費用是 USD $2.49/month (以年計費)
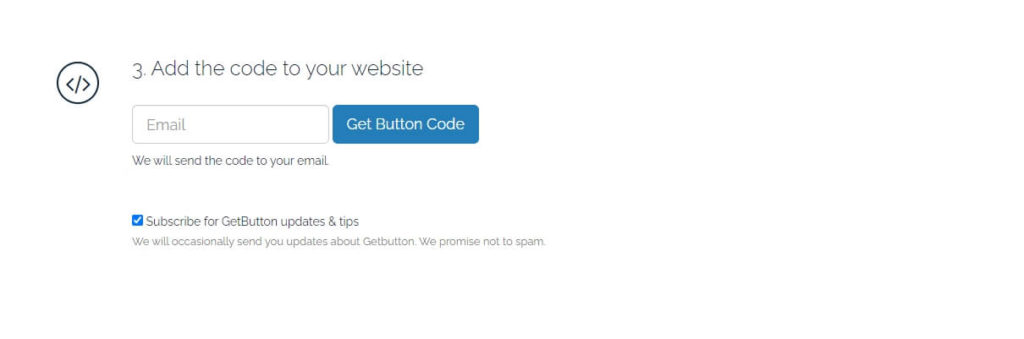
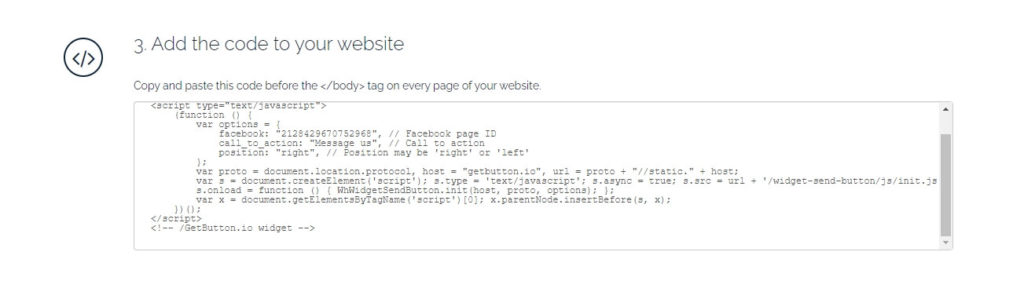
Step3. 輸入email,取得程式碼


複製裡面所有的程式碼,貼到Google Tag Manager 裡面
要貼到Google Tag Manager的哪裡呢?
若你還沒有Google Tag Manager,可以直接註冊一個 → 新增帳號 或 容器 → 驗證方式可使用…
1. 安裝Google Tag Manager 程式碼於網站中
或是 如果你的網站有裝Google Search Console的話
2. 可選用Google Search Console驗證即可 (就不用再另外安裝Google Tag Manager的驗證程式碼在網站裡面了)。
接下來就是將剛剛產生的GetButton 程式碼放到Google Tag Manager裡面
將剛剛在GetButton複製的程式碼透過Google Tag Manager放到網站上
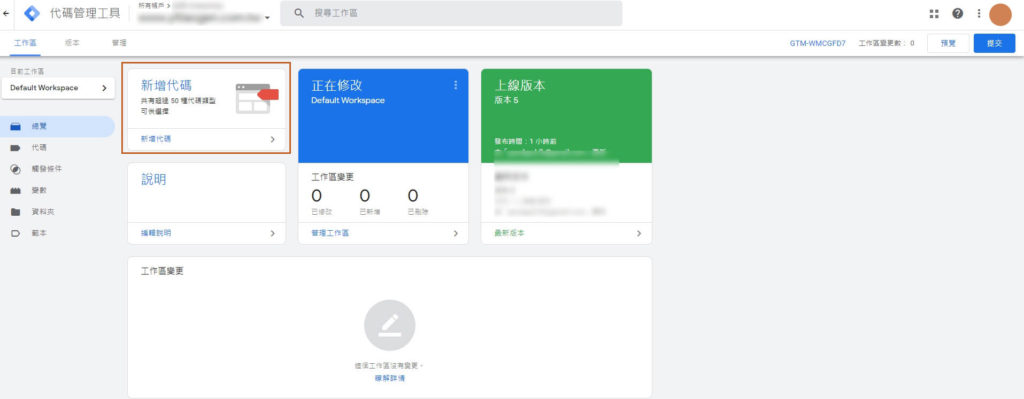
Step1. 點選新增代碼

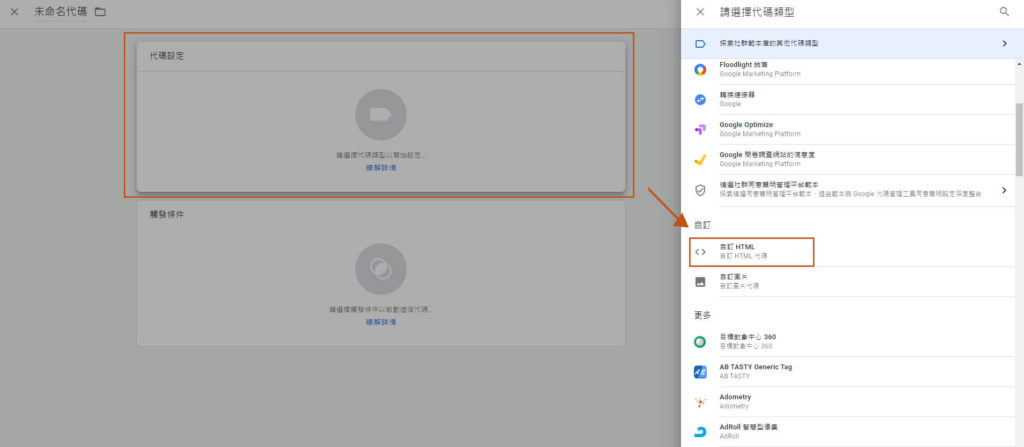
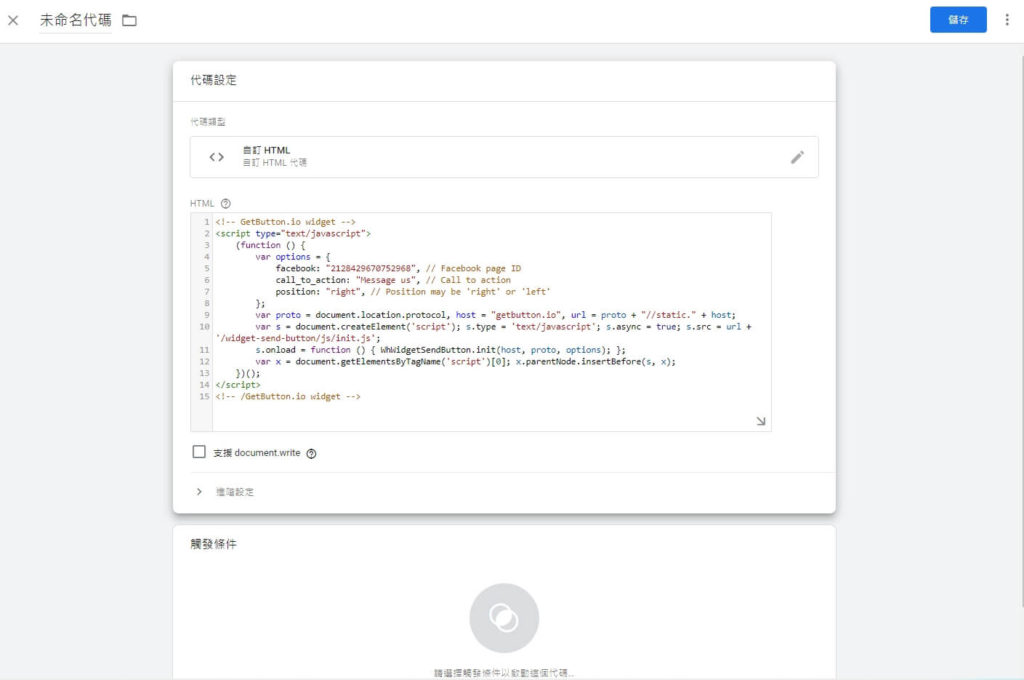
Step2. 點擊「代碼設定」>「自訂HTML」>貼上GetButton程式碼


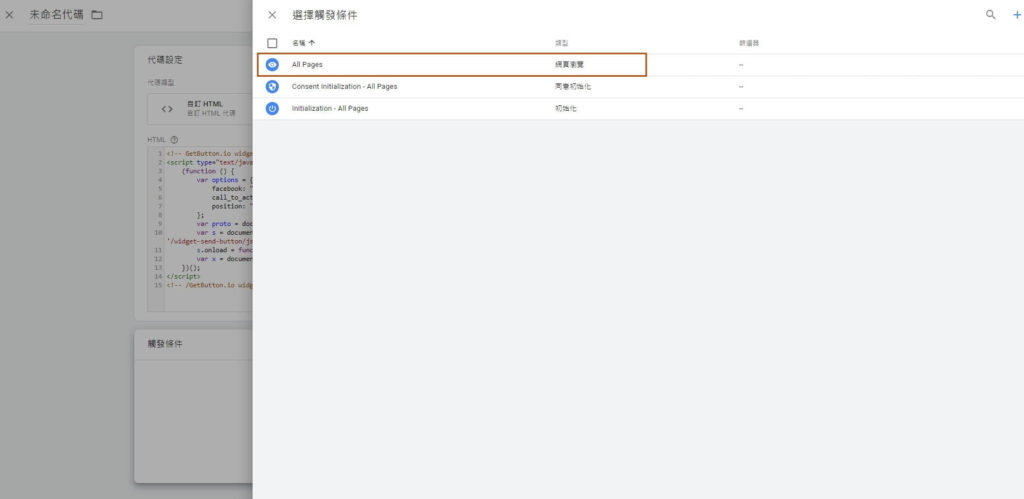
Step3. 設定觸發條件

設定觸發條件,看你有沒有要在特定的頁面、或特定情況出現這個客服按鈕。
我這邊是設定「All Page」-所有頁面都會出現
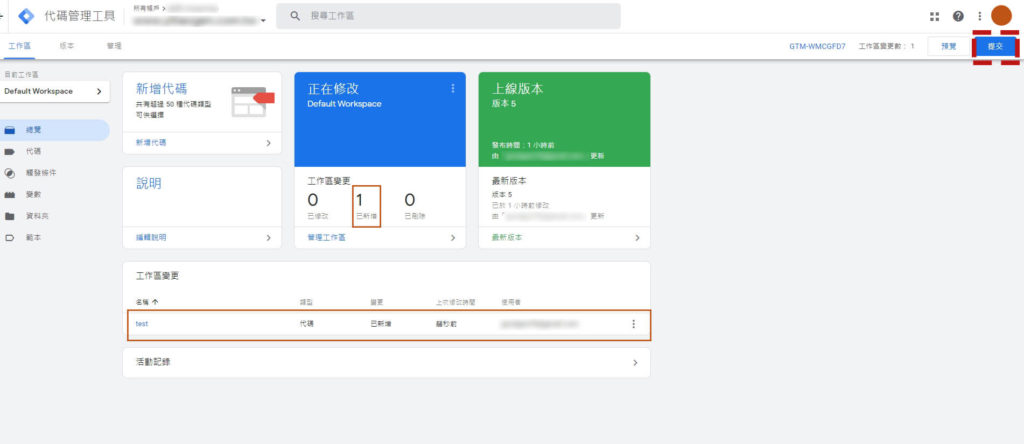
Step4. 儲存後提交
儲存後,可以在總覽頁看到新增項目,確認後,記得要點選右上角的提交,否則不會更新

這樣就大功告成啦! 以上…你可以再去網站前台確認看看是否有成功置入即時客服的按鈕喔