現今的網頁都講求RWD,也就是響應式網頁,但當網頁做成響應式之後,發現嵌入的youtube影片並沒有隨著裝置大小或是解析度改變,導致在電腦上看是正常,在手機上看時卻跑版、超出版面,讓整個頁面像是不完整的網頁。
所以今天就要來分享簡單3步驟在網頁上嵌入響應式的youtube影片。
#1 到youtube找到該影片的嵌入程式碼

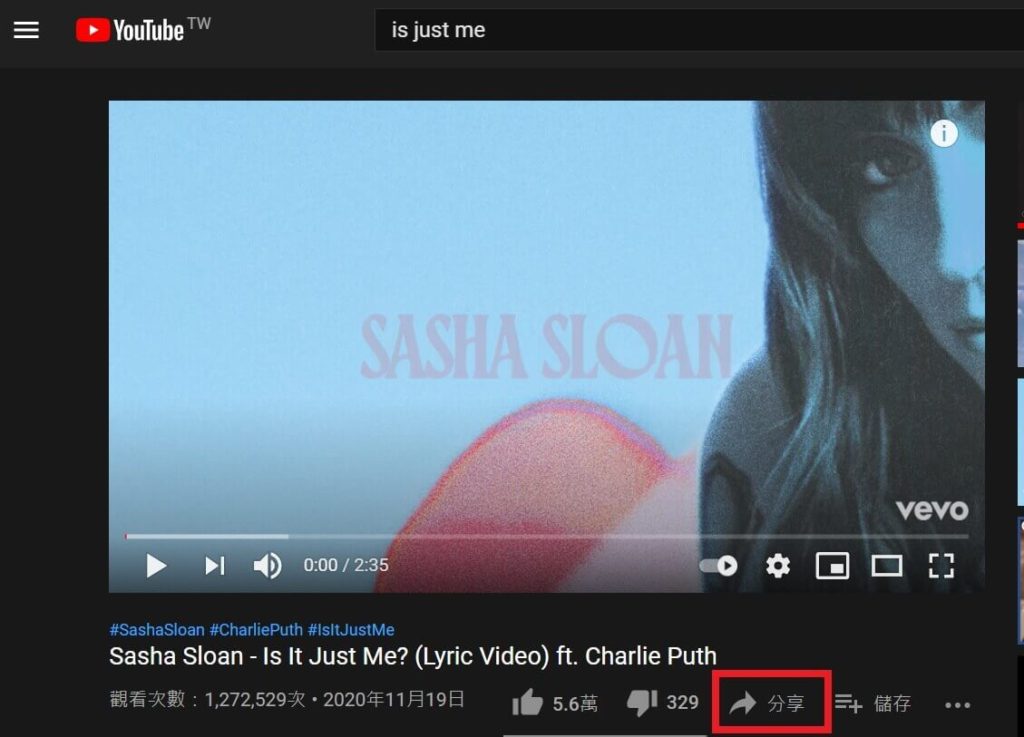
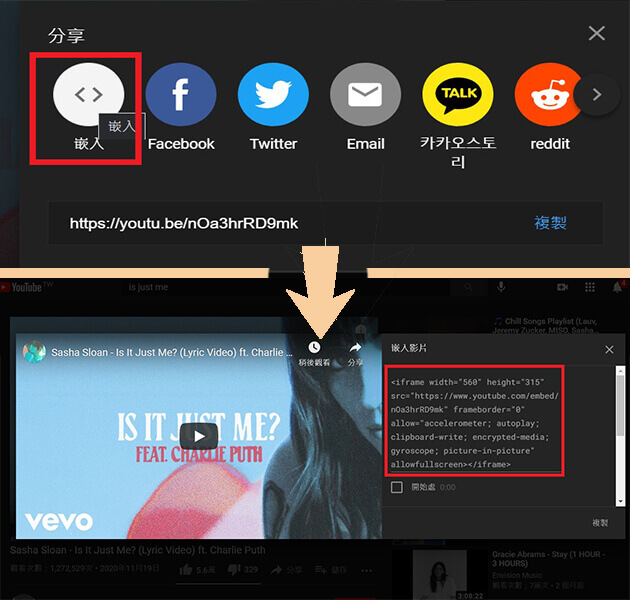
至youtube找到要分享的影片,點擊影片右下角的分享icon

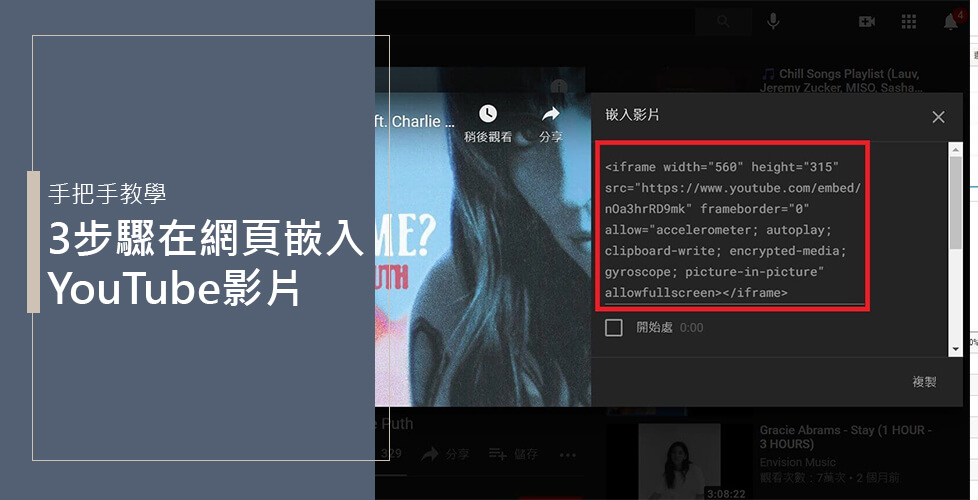
點擊「嵌入」,然後把右側出現的程式碼全部複製起來,並貼到你想要呈現的位置
以現在的例子來說,會是…
<iframe width="560" height="315" src="https://www.youtube.com/embed/nOa3hrRD9mk" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>#2 將iframe標籤外再新增一個div
<div class="uvideo">
<iframe width="560" height="315" src="https://www.youtube.com/embed/nOa3hrRD9mk" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>把剛剛複製的iframe外面再加一層div,賜給這個div一個你看得順眼的class
#3 修改CSS
外層div的部分: 拿剛才設定的class=”uvideo”來寫
.uvideo {
position: relative;
height: 0;
padding-bottom: 56.25%;
}*註解*
這裡會把height設成0並加入padding-bottom:56.25%,是因為現在影片畫面的比例大多都是16:9,所以畫出一個符合這樣比例的框
子層iframe的部分
將iframe絕對定位在外層中,並將長寬設成100%讓他等比放大縮小
.uvideo iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}大功告成!!!
如果你是想嵌在wordpress的頁面裡,不知道CSS要去哪裡改,可以看不用外掛,3種方式教你如何在WordPress裡面引入自訂CSS或JS檔
FAQ
1. 我可以不要讓影片撥放完後推薦其他影片嗎?
可以。你只要在網址後面加rel=0。
也就是說如果以上面的影片來舉例,網址原本是” https://www.youtube.com/embed/nOa3hrRD9mk “
如果你不要讓影片在播放完後推薦其他影片(尤其是競爭對手的影片),就要把src後面的連結改成 –
https://www.youtube.com/embed/nOa3hrRD9mk?rel=0
在連結網址加上這個參數後,當影片播完時,跑出來的推薦影片就會是這個影片上傳人的其他影片,不會出現其他上傳者上傳的影片。
2. 要怎麼讓youtube從特定時間開始播放?
跟上方的方式一樣是在網址後方加上參數,而指定在特定時間開始播放就要加 start=時間(以秒鐘來計算)。
假設你要影片在1分05秒開始播,網址就會變成
https://youtu.be/nOa3hrRD9mk?start=65
3. 如果我要在youtube網址加上不只一個參數呢?
答案是用”&“連接。
用上面兩個例子來說,你想要大家在你的網站看完這個影片之後,不要出現別人的影片,又要從特定的時間開始播放(不要從頭開始),你就可以把連結網址改成
https://www.youtube.com/embed/nOa3hrRD9mk?rel=0&start=65